
项目概述
这是一个客户的仿站项目,主要用于课程推广,给用户发送课程介绍链接。
如果是手机浏览器,则调用微信H5支付;
如果是微信内访问,则调用微信JSAPI支付;
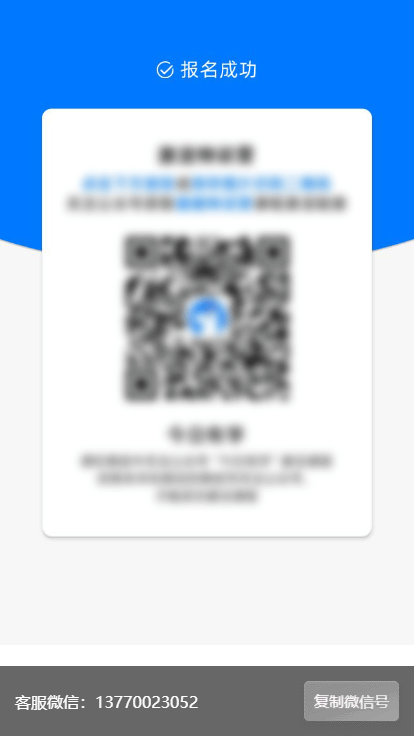
全程无会员,支付成功后跳转支付成功页面,提示客户添加微信或关注公众号等。
支持后台调整支付金额;
支持后台查看订单列表。
该插件基于PbootCMS v3.1.6制作,提供完整的代码包,上传即用。
您也可以在该插件基础上定制您自己需要的业务流程,代码无加密。
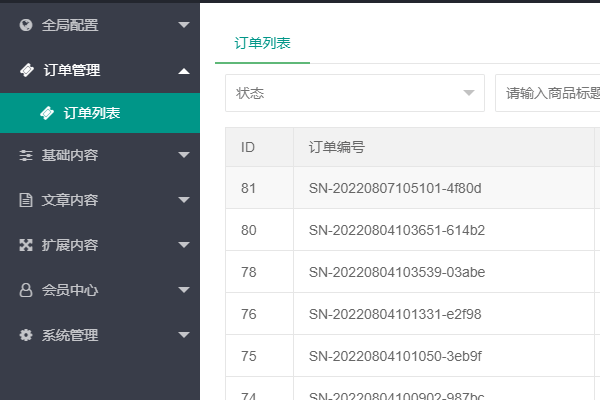
功能截图


后台订单列表:

准备工作
- 需要自备微信服务号;
- 需要申请好微信支付商户号;
- 域名需要有ICP备案。
请满足以上条件的小伙伴按需购买。



