
前言
经测试,微信测试号的方法已经用不了了。
现在必须是认证公众号分享出去的链接才会有分享好友、分享朋友圈按钮。
本文含有付费内容,如引起你的不适,请按Ctrl+W。
有用户咨询PbootCms做出来的网站,在微信分享中无图无描述。如下图:
这个说法是错误的。这个与PbootCms无关,是微信分享需要接入微信的JSSDK。
官方接口传送门:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
有兴趣的朋友可以前往学习一下。
开发步骤
我在这里做一个总结:
1、首先你得有认证公众号,一年缴300元保护费的那种。
2、订阅号、服务号不限。
3、公众号后台获取AppID和AppSecret,并设置IP白名单(你的服务器IP)
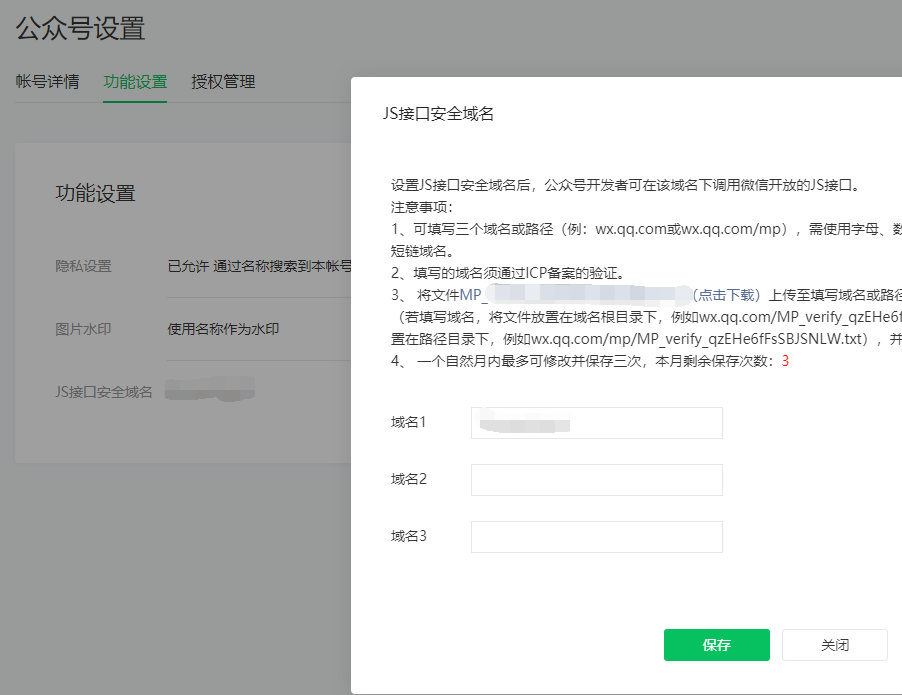
4、设置JS安全域名(你的网站域名,必须是已备案的)
5、调用相关接口进行开发。
最终效果如下:
微信公众号相关操作
在 开发-> 基本配置 中
获取开发者ID和开发者密码,并设置IP白名单(即你的服务器IP)。
在 设置->公众号设置->功能设置中 填入你的JS接口安全域名,这个域名就是你自己需要调用接口的域名。比如:www.cms88.com
准备工作完毕后,就是对PbootCms进行二开。并在模板中引入JSSDK。
您可以自行学习微信相关接口调用方法,也可以购买博主整理好的代码直接使用。
告诉你一个秘密
如果你只是想要分享效果,又不想缴300保护费的话,可以用微信测试号。微信测试号也是有权限的哦(仅自己分享有图)。给你个传送门:https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo